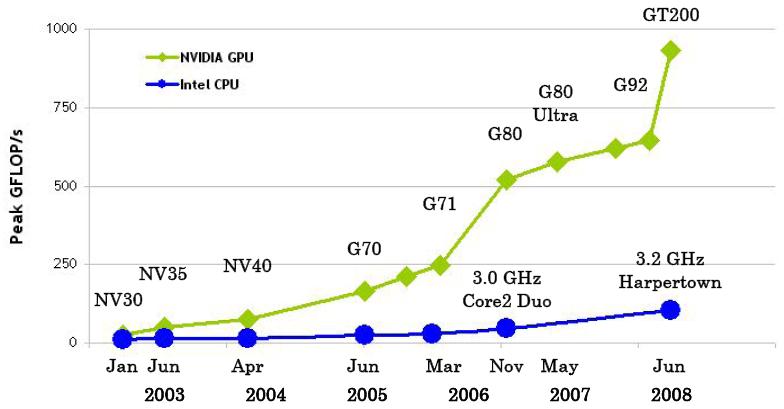
Navegando por Internet me topé con un artículo de Kriptopolis en el cual hablan maravillas del proceso de las GPUs en comparación con las CPUs. Acto seguido me puse a buscar en Internet como usar la GPU de mi tarjeta NVDIA Geforce 8800 GTS y encontré el entorno CUDA (Compute Unified Device Architecture) de NVIDIA.
Este entorno está orientado a las tarjetas gráficas de la serie NVIDIA GeForce 8, 9, y 200; NVIDIA Tesla y muchos de los productos NVIDIA Quadro y está disponible para Windows, Linux y Mac. Tiene librerías específicas para transformadas rápidas de Fourier (FFT) y algebra lineal (BLAS) entre otras cosas. Existen plugins para MatLab y para Photoshop que usan CUDA para agilizar los cálculos que realizan. Existe otro entorno llamado BrookGPU aunque no lo he tratado a fondo parace algo más genérico.
Con una tarjeta de las mencionadas anteriormente se pueden ejecutar miles de hilos (threads) en cada uno de los nucleos que contiene la GPU a una velocidad superior que con una CPU actual.
Para trabajar con CUDA lo primero que hay que hacer es instalarse el último driver de la tarjeta NVIDIA (que ya posee soporte CUDA). Después hay que instalar el toolkit de Cuda y finalmente hay que instalarse el SDK de Cuda. Todo esto se puede bajar en http://www.nvidia.es/object/cuda_get_es.html, pero el driver recomiendo instalarlo desde la sección de drivers para obtener el más actualizado.
En el siguiente artículo explicaré como usar la potencia de cálculo de la GPU con CUDA y Visual Studio 2005, haciendo un pequeño ejemplo.