A finales de 2009 los creadores de Processing anunciaron que iban a dar soporte a la plataforma de Android. La verdad es que fue una noticia muy buena, ya que el famoso entorno de creación de gráficos animados iba a poder ejecutar sketchs dentro de móviles que tuviesen a Android como sistema operativo. Pero no se han quedado ahí y además admite la posibilidad de usar las características embebidas en los dispositivos móviles como el GPS, la brújula electrónica, enviar y recibir sms, etc y por supuesto bluetooth.
Lo que explicaré en este artículo son los pasos que he seguido para crear una conexión desde mi teléfono Android con un dispositivo bluetooth y poder enviarle información a la par que recibirla dibujando los resultados de una forma gráfica con Processing para Android.
Ya en su momento me dediqué a programar en symbian algo parecido:
Sin embargo finalmente lo deseché porque la plataforma de symbian tiene ya poco futuro y porque las APIS eran confusas, mal explicadas y no se puede acceder a todos los elementos de hardware con ellas.
Por otra parte no hay que compararlo con Amarino, ya que Amarino es una aplicación ya hecha para Android con una interfaz definida y está pensado para usarse con Arduino, sin embargo aquí vamos a programar nuestra propia aplicación con su propia interfaz para cualquier dispositivo que tenga un controlador bluetooth.
Dicho esto lo primero es necesario instalar todo el entorno de desarrollo, aquí viene bien explicado en castellano por lo que no considero necesario añadir más.
Antes de empezar, sería interesante que echarais un vistazo a dos páginas para entender mejor lo que viene a continuación. Por una parte la API de Android para bluetooth para comprender qué posibilidades nos ofrece. Por otra parte unos conceptos y un ejemplo de cómo usar Android y gestionar el hardware con Processing. A los que hayáis programado en Processing puede resultar extraño que además de poder usar las funciones básicas del entorno, se puedan incluir librerias y código de Java y la API Android. Esto es debido a que tanto Android como Processing tienen una fuerte vinculación con el lenguaje de programación Java y su unión ha creado una suerte de mescolanza que reúne lo mejor de ambos mundos.
El objetivo es que podamos crear una interfaz completa para que nos muestre los dispositivos bluetooth que hay alrededor, a continuación podamos elegir uno de ellos y finalmente conectarnos a este para enviar y recibir datos. En este caso en concreto voy a conectar mi móvil HTC Wildfire S con una placa Arduino a través de un módulo bluetooth. La placa Arduino enviará a mi móvil cada segundo un valor comprendido entre 0 y 39 y este lo mostrará en su pantalla. En el móvil habrá dibujado un botón que cuando se pulse enviará un 0 a la placa Arduino para encender o apagar el led del pin 13.
Este es el código fuente del sketch para la placa Arduino:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
boolean estado; void setup() { Serial.begin(9600); pinMode(13, OUTPUT); digitalWrite(13, LOW); randomSeed(analogRead(0)); estado = false; } void loop() { delay(1000); Serial.write(random(40)); while(Serial.available() > 0) { Serial.read(); estado = !estado; digitalWrite(13, estado); } } |
Ahora la parte de Android y Processing. A partir de aquí iré explicando los conceptos a medida que publico el código fuente para comentar los aspectos que considero que son más relevantes y finalmente pondré el código fuente integro.
Para poder programar el bluetooth de nuestro dispositivo basado en Android junto con Processing empezaremos por crear un sketch, daremos los permisos BLUETOOTH y BLUETOOTH_ADMIN en el menú Android/Sketch Permissions e importaremos las clases necesarias para que todo funcione:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import android.bluetooth.BluetoothAdapter; import android.bluetooth.BluetoothDevice; import android.bluetooth.BluetoothSocket; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import java.util.ArrayList; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.lang.reflect.Method; |
Hay algunas librerías que, como veremos más adelante, podemos prescindir de ellas dependiendo de lo que queremos hacer y lo bien o mal que nos funcione.
A continuación vamos a añadir los métodos típicos de un sketch de Processing: setup y draw:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
void setup() { size(320,480); frameRate(25); f1 = createFont("Arial",20,true); f2 = createFont("Arial",15,true); stroke(255); } void draw() { switch(estado) { case 0: listaDispositivos("BUSCANDO DISPOSITIVOS", color(255, 0, 0)); break; case 1: listaDispositivos("ELIJA DISPOSITIVO", color(0, 255, 0)); break; case 2: conectaDispositivo(); break; case 3: muestraDatos(); break; case 4: muestraError(); break; } } |
En el método setup forzamos a que la resolución de la pantalla sea de 320 píxeles de ancho x 480 píxeles de alto (HVGA), ya que es una configuración muy extendida dentro del mundo de los móviles. Establecemos que la frecuencia de refresco sea de 25 fps. Creamos dos tipos de fuentes con las que dibujar después los textos que queramos.
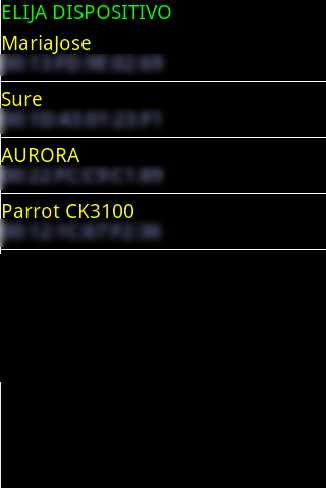
En el método draw vamos a simular varias ventanas dependiendo del estado en el que se encuentre nuestra aplicación en cada momento. Así nada más empezar se muestra la ventana de búsqueda de dispositivos, a continuación se ofrece al usuario que seleccione uno de los dispositivos mostrados:
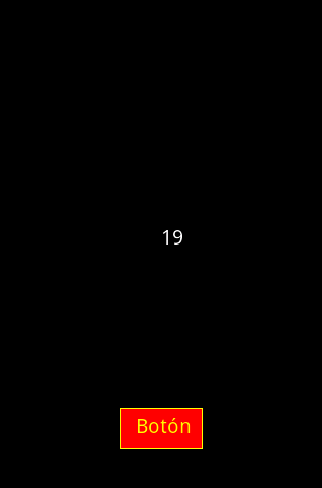
Después se intenta conectar con el dispositivo elegido y finalmente si tiene éxito se muestra la ventana con los datos enviados por Arduino y con el botón que mencionaba antes:
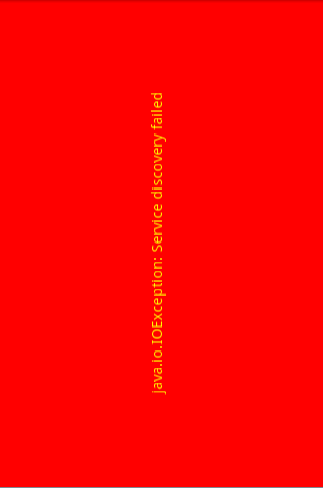
Si algo falla se muestra el error en una ventana:
Un sketch de Proccesing para Arduino se trata como una Activity, por eso se puede inicializar todo en el evento OnStart cuando es llamado al arrancar la aplicación (OnCreate no es llamado).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void onStart() { super.onStart(); println("onStart"); adaptador = BluetoothAdapter.getDefaultAdapter(); if (adaptador != null) { if (!adaptador.isEnabled()) { Intent enableBtIntent = new Intent(BluetoothAdapter.ACTION_REQUEST_ENABLE); startActivityForResult(enableBtIntent, REQUEST_ENABLE_BT); } else { empieza(); } } } |
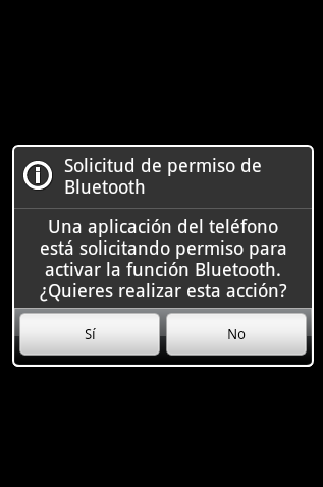
En el evento OnStart primero debemos llamar al método onStart de la clase padre para inicializar correctamente. Después recuperamos el adaptador bluetooth del móvil y comprobamos si está activo. Si está activo empezamos a mostrar la lista de dispositivos. Si no lo está, lanzamos una petición para activarlo. En esta petición Android nos mostrará un mensaje similar a este en el móvil para activar el bluetooth:
Pulsemos la opción que pulsemos, se llamará al evento onActivityResult:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
void onActivityResult (int requestCode, int resultCode, Intent data) { println("onActivityResult"); if(resultCode == RESULT_OK) { println("RESULT_OK"); empieza(); } else { println("RESULT_CANCELED"); estado = 4; error = "No se ha activado el bluetooth"; } } |
Si hemos pulsado Si entonces empezaremos a mostrar la lista de dispositivos, si hemos pulsado No iremos directamente a la pantalla de error.
Cuando se abandona la aplicación se llama al evento onStop (onDestroy no es llamado) y aquí se pueden liberar los recursos que hayamos utilizado antes de terminar definitivamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
void onStop() { println("onStop"); /* if(registrado) { unregisterReceiver(receptor); } */ if(socket != null) { try { socket.close(); } catch(IOException ex) { println(ex); } } super.onStop(); } |
En el evento OnStop vamos a hacer dos cosas, aunque una de ellas está comentada por una razón que explicaré más adelante. Lo que se ve es que se cierra un socket que no es otra cosa que la conexión que hayamos establecido con nuestro dispositivo para poder liberar los recursos asociados a este. Finalmente se llama al método onStop de la clase padre para cerrar correctamente la aplicación.
El método empieza sirve para rellenar la lista de dispositivos bluetooth que más tarde mostraremos al usuario.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
void empieza() { dispositivos = new ArrayList(); /* registerReceiver(receptor, new IntentFilter(BluetoothDevice.ACTION_FOUND)); registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_STARTED)); registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_FINISHED)); registrado = true; adaptador.startDiscovery(); */ for (BluetoothDevice dispositivo : adaptador.getBondedDevices()) { dispositivos.add(dispositivo); } estado = 1; } |
Inicializamos un array que rellenaremos de objetos BluetoothDevice. Aquí comento una problemática que me he encontrado: Puedes incluir los dispositivos que hay alrededor del móvil o bien incluir los que previamente se hayan emparejado. La parte que está comentada (y por tanto la del método onStop que desregistra el Receiver) se usa para lanzar un proceso de búsqueda de dispositivos bluetooth que estén cerca de nuestro móvil: se registra el empiece, cada dispositivo que se encuentre y el final de la búsqueda. Para manejar estos eventos se usa una clase del tipo BroadcastReceiver ya inicializada:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
BroadcastReceiver receptor = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { println("onReceive"); String accion = intent.getAction(); if (BluetoothDevice.ACTION_FOUND.equals(accion)) { BluetoothDevice dispositivo = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE); println(dispositivo.getName() + " " + dispositivo.getAddress()); dispositivos.add(dispositivo); } else if (BluetoothAdapter.ACTION_DISCOVERY_STARTED.equals(accion)) { estado = 0; println("Empieza búsqueda"); } else if (BluetoothAdapter.ACTION_DISCOVERY_FINISHED.equals(accion)) { estado = 1; println("Termina búsqueda"); } } }; |
Cuando se empieza la búsqueda se encuentra en el estado 0 para mostrar la lista de dispositivos a medida que van apareciendo. Por cada dispositivo bluetooth que se encuentre se añade al array de dispositivos bluetooth, Cuando termina la búsqueda se pasa al estado 1 para que el usuario seleccione el dispositivo al que quiere conectarse.
El hacerlo de esta forma provoca que más adelante cuando se conecte al dispositivo bluetooth se tenga que mostrar una ventana preguntando por un código de emparejamiento para vincular el móvil con este.El problema es que esa ventana no se visualiza cuando están los gráficos mostrándose y el proceso de conexión dará finalmente un error. Por eso la otra alternativa que he encontrado es emparejar el dispositivo bluetooth a mano con el móvil y rellenar la lista de dispositivos con los que ya están vinculados en el móvil, así no pedirá el código de emparejamiento y se conectará con el dispositivo bluetooth directamente.
En varias ocasiones hay que capturar donde pulsa el dedo del usuario para saber qué acción quiere realizar. Esto se consigue con el evento mouseReleased:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
void mouseReleased() { switch(estado) { case 0: /* if(registrado) { adaptador.cancelDiscovery(); } */ break; case 1: compruebaEleccion(); break; case 3: compruebaBoton(); break; } } |
Depende del estado en el que encontremos hará una acción diferente. Cuando estamos en el estado 0 y si se usara la búsqueda de dispositivos bluetooth (pero no es así por los motivos que he comentado) al pulsar en la pantalla cancelaría la búsqueda y lanzaría un ACTION_DISCOVERY_FINISHED al BroadCastReceiver visto anteriormente. Si estamos en el estado 1 se buscaría qué dispositivo bluetooth de la lista ha pulsado el usuario para conectarse a el. Si estamos en el estado 3 se comprueba si se ha pulsado el botón que envía un byte al dispositivo bluetooth.
El método que comprueba que elección ha hecho el usuario en el estado 1 es compruebaEleccion:
|
1 2 3 4 5 6 7 8 9 10 |
void compruebaEleccion() { int elegido = (mouseY - 50) / 55; if(elegido < dispositivos.size()) { dispositivo = (BluetoothDevice) dispositivos.get(elegido); println(dispositivo.getName()); estado = 2; } } |
Con una sencilla fórmula matemática se puede sacar el dispositivo bluetooth que el usuario ha elegido en base a en qué parte de la pantalla ha pulsado. Después se pasa al estado 2 (Conexión al dispositivo bluetooth).
La lista de dispostivos bluetooth se hace con el método listaDispositivos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
void listaDispositivos(String texto, color c) { background(0); textFont(f1); fill(c); text(texto,0, 20); if(dispositivos != null) { for(int indice = 0; indice < dispositivos.size(); indice++) { BluetoothDevice dispositivo = (BluetoothDevice) dispositivos.get(indice); fill(255,255,0); int posicion = 50 + (indice * 55); if(dispositivo.getName() != null) { text(dispositivo.getName(),0, posicion); } fill(180,180,255); text(dispositivo.getAddress(),0, posicion + 20); fill(255); line(0, posicion + 30, 319, posicion + 30); } } } |
Se recorre el array de dispositivos bluetooth mostrando su nombre y su dirección MAC. Es usada tanto en el estado 0 (listado de dispositivos bluetooth a medida que van apareciendo en la búsqueda) como en el estado 1 (selección del dispositivo bluetooth al que conectarse).
La conexión con el dispositivo bluetooth se hace con el método conectaDispositivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
void conectaDispositivo() { try { socket = dispositivo.createRfcommSocketToServiceRecord(UUID.fromString("00001101-0000-1000-8000-00805F9B34FB")); /* Method m = dispositivo.getClass().getMethod("createRfcommSocket", new Class[] { int.class }); socket = (BluetoothSocket) m.invoke(dispositivo, 1); */ socket.connect(); ins = socket.getInputStream(); ons = socket.getOutputStream(); estado = 3; } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } } |
Aquí ocurre un caso especial. Para conectar con el dispositivo bluetooth se debe crear un socket con el dispositivo y después hacer la conexión propiamente dicha con el método connect. Sin embargo dependiendo de con qué dispositivo se conecte puede dar problemas el método que se use para obtener ese socket. La versión normal es la que está en el metodo y se supone que es la estándar, pero a mi me dio problemas al conectar al blueooth de un PC y tuve que usar las dos líneas que aparecen comentadas . Sin embargo con el módulo bluetooth de Sure la línea que aparece actualmente ha funcionado sin problemas. Como estamos creando una conexión SPP (como si fuese un puerto serie virtual) a través del protocolo RFCOMM, debemos obtener el socket que conecta con el servicio 00001101-0000-1000-8000-00805F9B34FB, que es el identificador único de servicio para SPP en el estandar Bluetooth. El método connect es bloqueante por lo que dejará la aplicación paralizada hasta que se conecte realmente o surja un error. Google dice que se debe usar un thread para separar el hilo de ejecución principal con el de la conexión, pero creo que está solución es más sencilla. Una vez se ha conectado se pueden recuperar el stream de entrada y el de salida para recibir y enviar datos respectivamente con el dispositivo bluetooth. A continuación se pasa al estado 3 (Visualización de datos e interacción con el botón). Si hubiese algún error se pasaría al estado 4 mostrando qué lo ha provocado.
El método que muestra los datos enviados desde el dispositivo bluetooth es muestraDatos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
void muestraDatos() { try { while(ins.available() > 0) { valor = (byte)ins.read(); } } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } background(0); fill(255); text(valor, width / 2, height / 2); stroke(255, 255, 0); fill(255, 0, 0); rect(120, 400, 80, 40); fill(255, 255, 0); text("Botón", 135, 425); } |
Simplemente comprueba si se ha recibido algún byte y lo muestra. También muestra el botón ficticio que puede pulsar el usuario.
El método que se ejecuta cuando el usuario pulsa el botón es compruebaBoton:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
void compruebaBoton() { if(mouseX > 120 && mouseX < 200 && mouseY > 400 && mouseY < 440) { try { ons.write(0); } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } } } |
Si se comprueba que el usuario ha pulsado en el área del botón se envía un byte con valor 0 al dispositivo bluetooth, que actualmente lo que hace es encender o apagar el led de la placa Arduino. Si hubiese algún error se pasaría al estado 4 mostrando qué lo ha provocado.
Finalmente el método que muestra los errores es muestraError:
|
1 2 3 4 5 6 7 8 9 10 |
void muestraError() { background(255, 0, 0); fill(255, 255, 0); textFont(f2); textAlign(CENTER); translate(width / 2, height / 2); rotate(3 * PI / 2); text(error, 0, 0); } |
Simplemente muestra el texto del error de forma apaisada para mostrar cadenas largas.
Dejo el código fuente entero:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 |
import android.bluetooth.BluetoothAdapter; import android.bluetooth.BluetoothDevice; import android.bluetooth.BluetoothSocket; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import java.util.ArrayList; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.lang.reflect.Method; private static final int REQUEST_ENABLE_BT = 3; ArrayList dispositivos; BluetoothAdapter adaptador; BluetoothDevice dispositivo; BluetoothSocket socket; InputStream ins; OutputStream ons; boolean registrado = false; PFont f1; PFont f2; int estado; String error; byte valor; ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// BroadcastReceiver receptor = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { println("onReceive"); String accion = intent.getAction(); if (BluetoothDevice.ACTION_FOUND.equals(accion)) { BluetoothDevice dispositivo = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE); println(dispositivo.getName() + " " + dispositivo.getAddress()); dispositivos.add(dispositivo); } else if (BluetoothAdapter.ACTION_DISCOVERY_STARTED.equals(accion)) { estado = 0; println("Empieza búsqueda"); } else if (BluetoothAdapter.ACTION_DISCOVERY_FINISHED.equals(accion)) { estado = 1; println("Termina búsqueda"); } } }; ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void setup() { //size(320,480); frameRate(25); f1 = createFont("Arial",20,true); f2 = createFont("Arial",15,true); stroke(255); } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void draw() { switch(estado) { case 0: listaDispositivos("BUSCANDO DISPOSITIVOS", color(255, 0, 0)); break; case 1: listaDispositivos("ELIJA DISPOSITIVO", color(0, 255, 0)); break; case 2: conectaDispositivo(); break; case 3: muestraDatos(); break; case 4: muestraError(); break; } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void onStart() { super.onStart(); println("onStart"); adaptador = BluetoothAdapter.getDefaultAdapter(); if (adaptador != null) { if (!adaptador.isEnabled()) { Intent enableBtIntent = new Intent(BluetoothAdapter.ACTION_REQUEST_ENABLE); startActivityForResult(enableBtIntent, REQUEST_ENABLE_BT); } else { empieza(); } } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void onStop() { println("onStop"); /* if(registrado) { unregisterReceiver(receptor); } */ if(socket != null) { try { socket.close(); } catch(IOException ex) { println(ex); } } super.onStop(); } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void onActivityResult (int requestCode, int resultCode, Intent data) { println("onActivityResult"); if(resultCode == RESULT_OK) { println("RESULT_OK"); empieza(); } else { println("RESULT_CANCELED"); estado = 4; error = "No se ha activado el bluetooth"; } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void mouseReleased() { switch(estado) { case 0: /* if(registrado) { adaptador.cancelDiscovery(); } */ break; case 1: compruebaEleccion(); break; case 3: compruebaBoton(); break; } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void empieza() { dispositivos = new ArrayList(); /* registerReceiver(receptor, new IntentFilter(BluetoothDevice.ACTION_FOUND)); registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_STARTED)); registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_FINISHED)); registrado = true; adaptador.startDiscovery(); */ for (BluetoothDevice dispositivo : adaptador.getBondedDevices()) { dispositivos.add(dispositivo); } estado = 1; } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void listaDispositivos(String texto, color c) { background(0); textFont(f1); fill(c); text(texto,0, 20); if(dispositivos != null) { for(int indice = 0; indice < dispositivos.size(); indice++) { BluetoothDevice dispositivo = (BluetoothDevice) dispositivos.get(indice); fill(255,255,0); int posicion = 50 + (indice * 55); if(dispositivo.getName() != null) { text(dispositivo.getName(),0, posicion); } fill(180,180,255); text(dispositivo.getAddress(),0, posicion + 20); fill(255); line(0, posicion + 30, 319, posicion + 30); } } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void compruebaEleccion() { int elegido = (mouseY - 50) / 55; if(elegido < dispositivos.size()) { dispositivo = (BluetoothDevice) dispositivos.get(elegido); println(dispositivo.getName()); estado = 2; } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void conectaDispositivo() { try { socket = dispositivo.createRfcommSocketToServiceRecord(UUID.fromString("00001101-0000-1000-8000-00805F9B34FB")); /* Method m = dispositivo.getClass().getMethod("createRfcommSocket", new Class[] { int.class }); socket = (BluetoothSocket) m.invoke(dispositivo, 1); */ socket.connect(); ins = socket.getInputStream(); ons = socket.getOutputStream(); estado = 3; } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void muestraDatos() { try { while(ins.available() > 0) { valor = (byte)ins.read(); } } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } background(0); fill(255); text(valor, width / 2, height / 2); stroke(255, 255, 0); fill(255, 0, 0); rect(120, 400, 80, 40); fill(255, 255, 0); text("Botón", 135, 425); } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void compruebaBoton() { if(mouseX > 120 && mouseX < 200 && mouseY > 400 && mouseY < 440) { try { ons.write(0); } catch(Exception ex) { estado = 4; error = ex.toString(); println(error); } } } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// void muestraError() { background(255, 0, 0); fill(255, 255, 0); textFont(f2); textAlign(CENTER); translate(width / 2, height / 2); rotate(3 * PI / 2); text(error, 0, 0); } ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// |